自作プラグイン/box
デザインボックス作成プラグイン
| box.inc.php | |
|---|---|
| 製作者 | kanateko |
| バージョン | 3.0.0 |
| 動作確認 | PukiWiki 1.5.4 - 1.5.4 |
| 最終更新 | 2023-07-20 |
注意やインフォメーション、引用など、事前に用意されている様々なデザインのボックスを利用できるプラグイン。現在は公開していないが、オプションのカラー指定周りを改善したら公開するかもしれない。
- このプラグインでできること
- 視覚的にわかりやすいデザインのボックスを表示する
- 高さや幅、表示位置など様々なオプションでカスタマイズ可能
- 一部のボックス専用のオプションあり
ダウンロード
このプラグインは現在公開されていません。
| 日付 | バージョン | 備考 |
|---|---|---|
| 2023-07-20 | 3.0.0 |
|
| 2022-05-31 | 2.1.0 |
|
| 2022-01-29 | 2.0.0 |
|
| 2021-07-08 | 1.2.0 |
|
| 2021-06-30 | 1.1.0 |
|
| 2021-03-29 | 1.0.0 |
|
使用方法
#box(<タイプ>[,オプション]){{
<ボックスの内容>
}}
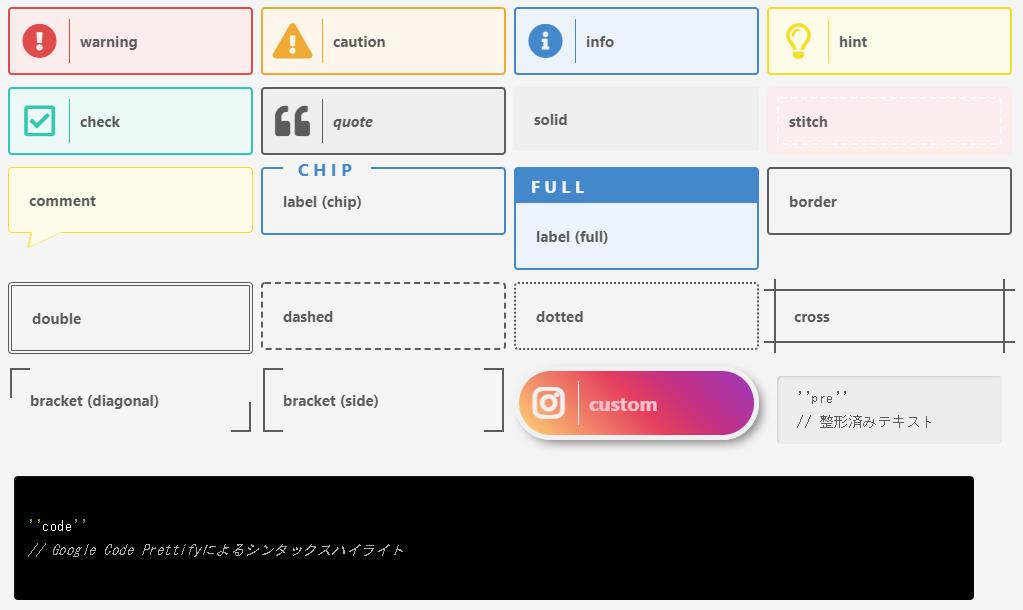
ボックスタイプ
必ず最初に指定する。
warning
caution
info
hint
check
quote
solid
stitch
label (chip)
label (full)
border
double
dashed
dotted
cross
bracket (diagonal)
bracket (side)
''pre'' // 整形済みテキスト
custom
オプション (汎用)
ボックスの種類によっては使えないオプションもある。
background=
背景色を変える。bgでも可。
使い方はCSSでの指定とほぼ同じ。
文字列にカンマが含まれる場合はダブルクォーテーションで囲う。
background=lavender
bg=#ecc
"bg=linear-gradient(45deg, lavender, #ecc)"
↑ 引数全体をダブルクォーテーションで囲う
border系
枠の幅、色、スタイルを変える。
使い方はCSSでの指定とほぼ同じ。
- border -- 一括指定
- border-width -- bwidthでも可
- border-style -- bstyleでも可
- border-color -- bcolorでも可
border=1px tomato dashed
- bwidth=1px
- bcolor=tomato
- bstyle=dashed
preset, box-color=
プラグインで定義済みのテンプレートカラーを適用する。
preset=red
preset=yellow
preset=orange
preset=green
preset=blue
preset=purple
preset=black
preset=white
color=
文字色を変える。
使い方はCSSでの指定とほぼ同じ。
color=#fe5656
corner=
ボックスの角の形状を指定する。
corner=sharp
corner=round (デフォルト)
corner=super-round
float=
テキストの回り込み。
float=left
テキスト
float=right
テキスト
font系
文字のサイズ、太さ、スタイルを変える。
使い方はCSSでの指定とほぼ同じ。
- font-size -- fsizeでも可
- font-weight -- fweightでも可
- font-style -- fstyleでも可
fsize=13px
fweight=900
fstyle=italic
left / center / right
ボックスの表示位置を指定する。
ボックスの幅を指定していないと機能しない。
left
center
right
shadow=
ボックスに影をつける。
shadow=hard
shadow=soft
rotate=
ボックスを傾ける
rotate=-10deg
rotate=10deg
scale=
ボックスのサイズを変更する
scale=0.5
scale=1.5
skew=
ボックスを歪ませる
skew=-10deg
skew=10deg
translate=
ボックスを移動させる
translate=-10px,20px
translate=10px,-20px
width=, height=
ボックスの幅、高さを指定する。 (px, %, etc...)
width=50%
height=150px
オプション (専用)
bracket専用
- style, bracket-style
- ボックスのスタイルを切り替える。未指定の場合はdiagonal
style=diagonal
style=side
comment専用
- style, comment-style
- ボーダーの有無を選択する。未指定の場合はborder
style=border
style=solid
- cone
- 吹き出しの突起の位置を変更する。未指定の場合はleft
cone=left
cone=center
cone=right
custom専用
- icon=, icon-b=
- 左にunicodeで指定したFont Awesomeのアイコンを表示する
brandsアイコンはicon-b=で、それ以外 (regular, solid) はicon=で指定する - icon-weight=400
- regularタイプのアイコンを表示する場合はicon-weight=400を指定する
※アイコンの色はbox-colorでのみ指定可能
icon-b=f179
icon=f164,icon-weight=400
label専用
- title=
- ボックスのタイトル。未指定の場合はPOINTと表示される
title=使用例
- style, label-style
- ボックスのスタイルを切り替える。未指定の場合はchip
style=chip
style=full
quote専用
- cite=
- 引用元の表示
#box(quote,cite=枕草子 第1段){{ ...
春はあけぼの。やうやうしろくなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。
― 枕草子 第1段
使用例
適当な使用例をいくつか。
#box(cross,border=4px double tomato,width=300px,center){{ CENTER:ようこそ }}
#box(bracket,box-color=green,width=300px,center,class=align-center,rotate=-8deg){{ 鳴かぬなら鳴くまで待とうホトトギス }}
鳴かぬなら鳴くまで待とうホトトギス
#flex(350){{{ #box(label,title=正解){{ -コミュニケーション }} #- #box(label,title=不正解,box-color=red){{ -コミニュケーション }} }}}
- コミュニケーション
- コミニュケーション
#box(custom,box-color=white,bg=#9c7fd5,width=300px,color=white,corner=sharp,shadow=hard,icon-b=f392){{ https://discord.gg/***** }}
https: //discord.gg/*****
追加したい機能
- 特になし。
コメント
最新の10件を表示しています。 コメントページを参照

comment