自作プラグイン/fa
2021-07-26 (月) 22:27:16
 |
目次
[表示]
Font Awesomeのアイコンを表示するプラグイン
| fa.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.4 |
| 動作確認 | PukiWiki 1.5.3 - 1.5.4 |
| 最終更新 | 2021-07-26 |
Font Awesomeのアイコンを表示するプラグイン。フリー版Font Awesome 5 (v5.15.3) での使用を想定。サイズ変更やアニメーションといったFont Awesomeのオプションも使用可能で、クラス名で指定するか、引数として設定することができる。
- このプラグインでできること
- Font Awesomeのアイコンを表示する
- Solid、Regular、Brandsが使用可能
- Font Awesomeのオプションを設定可能
- SVG + JS系のオプションは使えない
- 2つのアイコンを重ねて表示できる
- スタイルを設定可能
- color、background、text-shadowのみ
- Font Awesomeのアイコンを表示する
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2021-07-26 | 1.4 |
|
| 2021-07-11 | 1.3 |
|
| 1.2 |
| |
| 1.1 |
| |
| 2021-07-10 | 1.0 |
|
セットアップ
- ダウンロードした「fa.inc.php」をpluginフォルダに入れる。
- pukiwiki.skin.phpの<head>~</head>の間に以下の内容を追加する。
<link href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" rel="stylesheet" > - pukiwiki.cssの下の方に以下の内容を追加する。
ul.fa-ul { list-style-type: none; }
プラグイン設定
- FA_ADD_CLASS
- 固定で追加するクラス。
使用方法
通常使用
&fa([オプション]){クラス or アイコン名};
リスト
-&fa(li[,オプション]){クラス or アイコン名};リストの内容
2つのアイコンを重ねる
&fa(stack[,オプション]){&fa(1 or 2[,オプション]){クラス or アイコン名};&fa(1 or 2[,オプション]){クラス or アイコン名};};
アイコン名とクラス名
表示するアイコンはFont Awesome公式のアイコンリストから好きなものを選び、アイコンの名前かクラスを{}の中に書く。クラスで指定する場合、半角スペースで区切ってオプション用クラスも一緒に指定することができる。
Font Awesome関連のオプション
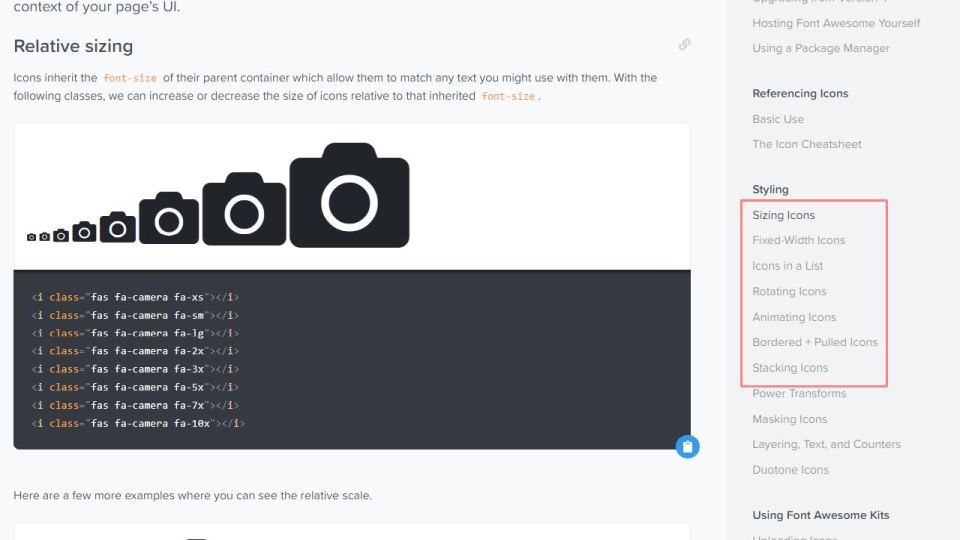
各オプションを引数またはクラスで指定できる。クラスで指定する場合は、アイコンのクラスの後に半角スペースを空けて追加する。クラス指定方法の詳細は公式ドキュメントのStylingを参照。
全て開く
アイコンのスタイル
サイズを変更する
アイコンの幅を固定する
リストにアイコンを使う
アイコンを回転させる
アニメーションを加える
ボーダーとアイコンのフロート
2つのアイコンを重ねて表示する
その他のオプション
- color=xxx、text-shadow=xxx、background=xxx
- 色、影、背景を設定可能。
指定方法はCSSと同じ。
参考:
color - CSS: カスケーディングスタイルシート | MDN
text-shadow - CSS: カスケーディングスタイルシート | MDN
background - CSS: カスケーディングスタイルシート | MDN
使用例
アイコンを表示してみる
&fa(r){comment}; &fa{ban}; コメントは禁止されています
コメントは禁止されています
2つを重ねてみる
&fa(stack){&fa(1,r){comment};&fa(2){ban};};コメントは禁止されています
コメントは禁止されています
少し大きくしてみる
&fa(stack,lg){&fa(1,r){comment};&fa(2){ban};};コメントは禁止されています
コメントは禁止されています
色を付けてみる
&fa(stack,lg){&fa(1,r){comment};&fa(2,color=#ff6347){ban};};コメントは禁止されています
コメントは禁止されています
影をつけてみる
&fa(stack,lg,text-shadow=1px 1px skyblue){&fa(1,r){comment};&fa(2,color=#ff6347){ban};};コメントは禁止されています
コメントは禁止されています
追加したい機能
- 特になし
コメント
コメントはありません。 コメント/自作プラグイン/fa