- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- 自作プラグイン/card へ行く。
- 1 (2021-04-01 (木) 22:05:16)
- 2 (2021-04-01 (木) 22:14:44)
- 3 (2021-04-02 (金) 22:07:29)
- 4 (2021-04-04 (日) 16:54:45)
- 5 (2021-04-04 (日) 16:54:45)
- 6 (2021-04-07 (水) 16:47:12)
- 7 (2021-04-07 (水) 16:47:12)
- 8 (2021-04-07 (水) 16:47:12)
- 9 (2021-06-20 (日) 17:46:01)
- 10 (2021-06-20 (日) 17:46:01)
- 11 (2021-06-29 (火) 00:40:35)
- 12 (2021-06-29 (火) 00:40:35)
- 13 (2021-06-29 (火) 00:40:35)
- 14 (2021-06-29 (火) 00:40:35)
- 15 (2021-06-29 (火) 00:40:35)
- 16 (2021-06-29 (火) 00:40:35)
- 17 (2021-07-28 (水) 17:30:26)
- 18 (2021-07-28 (水) 17:30:26)
- 19 (2021-07-28 (水) 17:30:26)
- 20 (2021-08-04 (水) 14:27:12)
- 21 (2021-08-23 (月) 16:54:18)
- 22 (2021-08-23 (月) 16:54:18)
- 23 (2021-10-04 (月) 09:05:03)
- 24 (2021-10-04 (月) 09:05:03)
- 25 (2021-10-04 (月) 09:05:03)
- 26 (2022-05-28 (土) 20:29:33)
- 27 (2022-05-28 (土) 22:46:50)
- 28 (2022-05-28 (土) 22:46:50)
- 29 (2022-05-28 (土) 22:46:50)
- 30 (2022-06-01 (水) 13:51:30)
- 31 (2022-06-01 (水) 13:51:30)
- 32 (2022-06-01 (水) 13:51:30)
- 33 (2022-06-01 (水) 13:51:30)
- 34 (2022-06-01 (水) 13:51:30)
- 35 (2022-06-01 (水) 13:51:30)
- 36 (2025-08-28 (木) 21:57:48)
- 37 (2025-08-28 (木) 21:57:48)
 |
ブログカード風リンク作成プラグイン
| card.inc.php | |
|---|---|
| 製作者 | kanateko |
| ライセンス | GPLv3 |
| バージョン | 1.3 |
| 動作確認 | PukiWiki 1.5.3 ~ |
| 最終更新 | 2021-06-20 |
指定範囲のリンクを全てブログカード風のリンクに置き換える事ができる。#lsなどページを一覧表示するプラグインと組み合わせることで、ブログの記事一覧のようなページが作れる。
- このプラグインでできること
- 指定範囲内にあるリンクを全てブログカード風に変換する。
- 変換したカードを指定したカラム数で表示する。 (1~6)
- サムネイルのキャッシュを作成し、表示を高速化する。
- リンク先ページが更新された場合はキャッシュも更新する。
- レスポンシブ対応。スマホの場合は大きいカードを一列で表示する。
ダウンロード
最新: GitHub
| 日付 | バージョン | 備考 |
|---|---|---|
| 2021-06-20 | 1.3 |
|
| 2021-04-07 | 1.2 |
|
| 2021-04-04 | 1.1 |
|
| 2021-04-01 | 1.0 |
|
| 2021-03-31 | 0.6 |
|
| 2021-03-30 | 0.2 | 初版作成 |
インストール
- GitHubから「card.inc.php」フォルダをダウンロードし、中にはいっている「plugin」と「image」フォルダをPukiWikiのフォルダに入れる。必要に応じて「image」の中にある「eyecatch.jpg*1」を置き換える。
- 「skin」フォルダ内の「card.css」の内容をpukiwiki.cssに追加する。
- PukiWikiの設定でマルチラインプラグインを許可する。
pukiwiki.ini.phpの56行目
define('PKWKEXP_DISABLE_MULTILINE_PLUGIN_HACK', 0); // 1 = Disabled
プラグイン設定
- NO_DESC_NUM
- カードの説明文を非表示にするカラム数の閾値。
- FIX_WIDTH
- カードの表示範囲を固定幅にするかどうか。
- WRAPPER_WIDTH
- カード表示範囲の幅。
- ALLOW_MAKE_THUMBNAILS
- サムネイルのキャッシュ生成を許可するかどうか。
- THUMB_DIR
- サムネイルのキャッシュを保存するディレクトリ。
- USE_SHORT_URL
- 短縮URLを使用しているかどうか。 (参照: PukiWikiのクソ長いURLをURL短縮ライブラリを組み込んで解決する! | SEの良心)
- USE_FONTAWESOME_ICON
- Font Awesomeのアイコンを使用するかどうか。 (更新日時の時計アイコン)
- FORCE_BASENAME
- 強制的にベースネームを表示
- ERROR_ON_NO_EXISTS
- 存在しないページが含まれている場合にエラーを出すかどうか
- OBJECT_POSITION_TOP
- 縦長画像の場合にサムネイルの切り抜きを上端に合わせるかどうか
使用方法
#card([1-6][,base]){{
[[リンク1]]
[[リンク2]]
or
#ls
etc...
}}
カラム数1の場合は記述を省略可。
リンクが1個の場合は小括弧内にリンクを置くだけでもOK。 (ブランケット必須)
#card([[リンク]])
- オプション
- base
階層化されたページ名の場合、ベースネーム (階層化されたページの最後の名前) のみを表示する。
- base
使用例
長くなるのでそれぞれ折りたたみ表示中。
ちなみに折りたたみ表示に使用しているのは自作プラグインの「ac.inc.php」(そのうち公開予定) 。
例1:1列表示
...
#card(base){{
[[自作プラグイン]]
[[自作プラグイン/card]]
}}
▴ クリック or タップで詳細を表示
例2:2列表示
...
#card(2){{
#lsx(prefix=自作プラグイン)
}}
▴ クリック or タップで詳細を表示
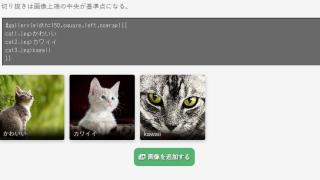
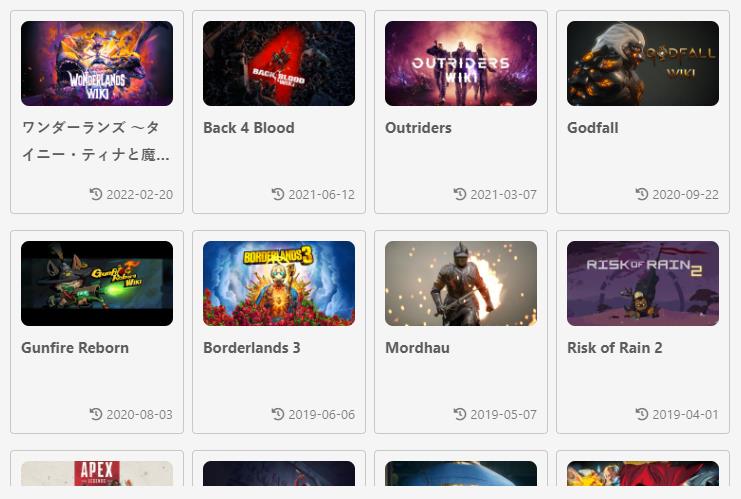
例3:3列表示
...
3列表示からはカードが縦長のタイプになる。
#card(3){{
#taglink(ゲームWiki,num=:6)
}}
▴ クリック or タップで詳細を表示
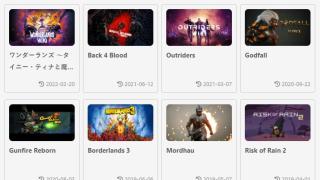
例4:4列表示
...
4列からは説明文がなくなり、更新日時の表示が簡略化される。
#card(4){{
#taglist(ゲームWiki,num=:12)
}}
▴ クリック or タップで詳細を表示
例5:5列表示
...
#card(5){{
#taglist(ゲームWiki)
}}
▴ クリック or タップで詳細を表示
例6:6列表示
...
#card(6){{
#lsx(prefix=/,num=:20)
}}
▴ クリック or タップで詳細を表示
追加したい機能
特になし
コメント
最新の10件を表示しています。 コメントページを参照